网页调用本地exe 文件执行,vue,js,react都可,各个浏览器都可以执行 |
您所在的位置:网站首页 › vue-pure-admin 谷歌浏览器无法运行 › 网页调用本地exe 文件执行,vue,js,react都可,各个浏览器都可以执行 |
网页调用本地exe 文件执行,vue,js,react都可,各个浏览器都可以执行
|
网页调用本地exe 文件,vue,js,react
1.新建记事本或其他文本编译文件命名 testPB.reg写入以下内容,先复制粘过去
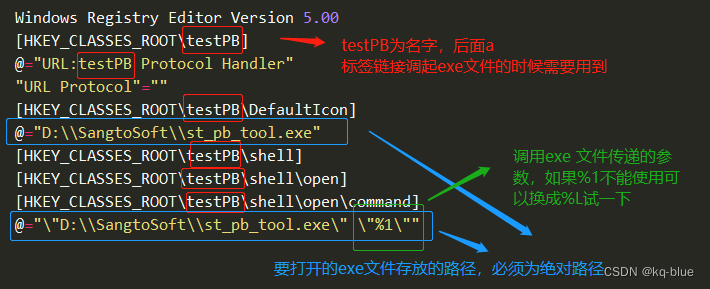
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\testPB]
@="URL:testPB Protocol Handler"
"URL Protocol"=""
[HKEY_CLASSES_ROOT\testPB\DefaultIcon]
@="D:\\SangtoSoft\\st_pb_tool.exe"
[HKEY_CLASSES_ROOT\testPB\shell]
[HKEY_CLASSES_ROOT\testPB\shell\open]
[HKEY_CLASSES_ROOT\testPB\shell\open\command]
@="\"D:\\SangtoSoft\\st_pb_tool.exe\" \"%1\""
2、修改粘过去的内容,将红色和蓝色部分进行修改
红色圈起来的进行自定义命名随便什么都可以,此名字在后续调起exe文件时会使用到,注册表中的名字也会是这个。 蓝色圈起来的是exe文件存放路径,修改为自己的exe文件存放路径 注意存放路径不要有中文,不要有中文,不要有中文,不要有中文,会乱码
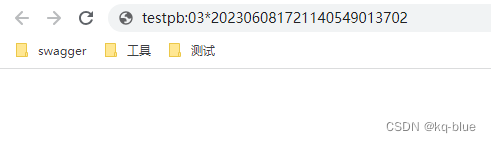
win+R后输入regedit 用window.location.href 进行跳转或者a标签都可以 1、用window.location.href 进行跳转 testPB: 后面的都是携带的参数 // 使用函数,window.location.href // testPB: 后面的都是携带的参数 log(item) { window.location.href = "testPB:03*" + item.orderNo; },2、利用a标签跳转 点击执行有的接收参数是用//, testPB://后面拼接参数,具体按照exe接收方式传参 另 在浏览器中也可以测试,把参数拼接上执行
|
【本文地址】

 文件后缀名是.reg
文件后缀名是.reg  点击确定
点击确定 
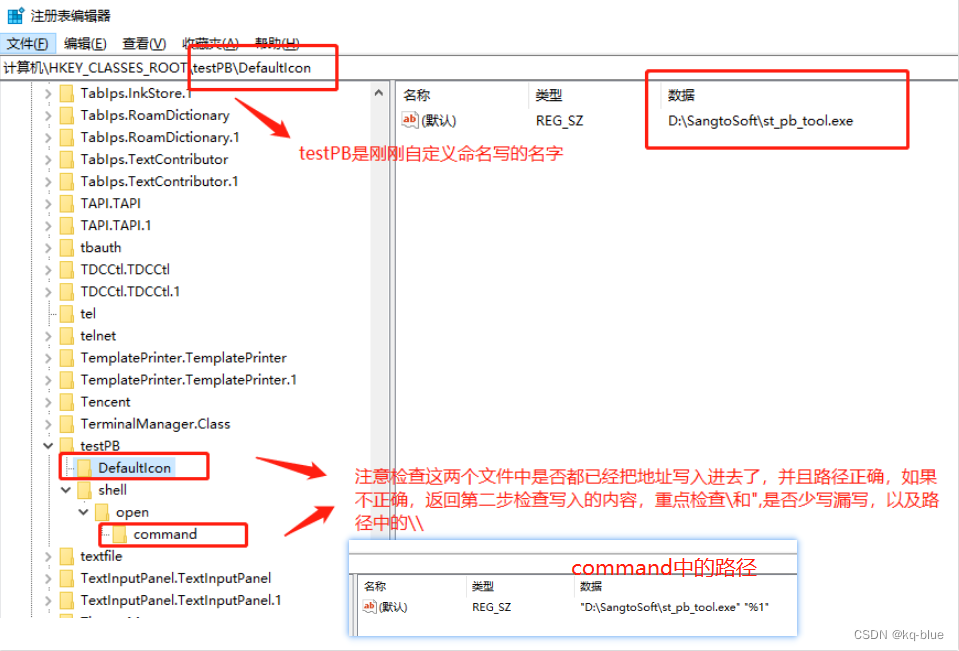
 在计算机下找到HKEY_CLASSES_ROOT 在找到刚刚自定义命名的文件testPB 查看路径是否正确,DefaultIcon和command中的都需要查看
在计算机下找到HKEY_CLASSES_ROOT 在找到刚刚自定义命名的文件testPB 查看路径是否正确,DefaultIcon和command中的都需要查看  如果路径不正确或没写入进去,返回第二步,重新检查写入的内容,是否少\ " \ 等符号,及exe文件存放的路径
如果路径不正确或没写入进去,返回第二步,重新检查写入的内容,是否少\ " \ 等符号,及exe文件存放的路径
 到这就调起本地的exe文件了
到这就调起本地的exe文件了